HTML Objects (EC03)
|
Additional Information Copy Object e-Scan Overview |
A web page is constructed of many individual pieces of information. Some of this information comes directly from PointForce Enterprise (PFE) e-Commerce through a program, some items on the page are graphics (images, logos, banners, etc.), while others are static pieces of HTML programming code.
Where a piece of HTML text is only meant to be used a single time, it can be entered directly onto the web page template; by doing so, it will only be available to that individual page on the web site. For more information on Templates, see HTML Page Templates (EC05).
When a piece of HTML text can be reused many times on the entire web site, or where edits to this information are required frequently, it is easier to create an HTML object to store this data. Once the object is created, it can be inserted into the web page(s) that require it (this includes more than one web page). Changing the object is also easier because editing can be done without the need to edit the web page template directly.
Objects created in EC03 can be used almost anywhere on a website, and can consist of the following:
- HTML code
- Plain text
- A combination of HTML and plain text
- Javascript code
Note: For e-Scan, you can manage the content of notifications via email messages (cart confirmation, web registration notification and web registration confirmation) using EC03. Please see the e-Scan Overview topic for more details.
For a more indepth look at each of these objects, click here.
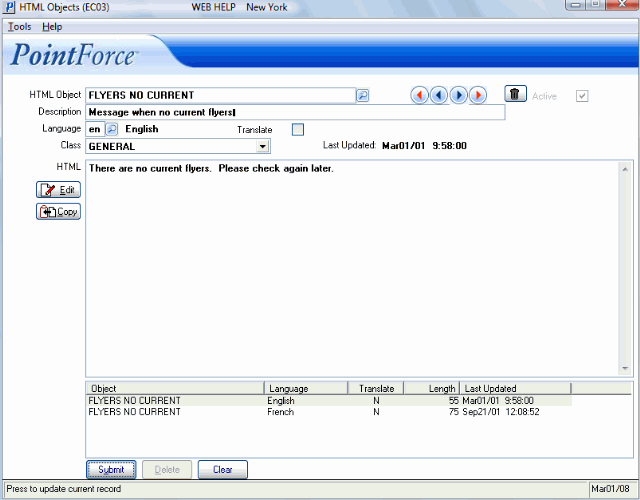
The following list defines every field on EC03:
- HTML Object - enter or select from the query a code that e-Commerce uses to identify the HTML Object. You can enter a maximum of 32 alpha numeric characters in this field. Here are some examples of HTML Objects:
HTML Object Purpose ABOUTUS An object containing the content for the "About Us" information page. CLOCK A javascript clock that shows the current date and time on the web site. HOMEPAGE CONTENT An object containing the content for the web site Home page. CSS 01 An object that stores the Cascading Style Sheet used globally by the web site to format pages correctly. - Description - enter a description of the HTML Object. You can enter a maximum of 64 alpha numeric characters in this field. The description displays in windows and queries where the HTML Object is used.
- Language - enter or select from the query a language code. Languages are maintained in Maintain Company Languages
(CC17). The language field determines the language in which the HTML Object is to be published.
- You must create an HTML Object in the company's Primary language before any alternate records can be created.
- Translate - this is a memo only field for database maintenance and/or conversion purposes. This field is to be used by Tecsys staff or database administrators only.
- Note: If you use the EC03 Copy Language option to copy the current HTML Object from one language to another language, the Translate check box is automatically selected. For more information on the Copy Object option, click here.
- Class - select a Class from the drop down list. The drop list contains all HTML object classes created in Data Classes (EC01). Classes for EC objects allow you to:
- Identify the purpose of the object.
- Group similar objects together.
- Enable the page template to select the appropriate object for display.
The most common classes include:
Object Class Type of Object CSS Used for Cascading Style Sheets (CSS). FORM Used for input on the web site that will capture information from users. GENERAL A global class used for most non-specific objects. HELP Used for objects containing help text or comments designed to assist the web user. - Last Updated - displays the date and time that the current HTML Object was lasted updated. This field is for information purposes only and cannot be modified.
- HTML - enter text into the HTML field for the current object. You can also edit the text directly in this field, i.e. you do not have to use the Edit button to edit text.
- You can enter regular text into this field or you can enter text that is 'marked up' with HTML commands. You can enter a maximum of 25,000 characters into this field. You can use the scroll bar to on the right hand side of the field to scroll up and down large amounts of text.
- You can click on the Copy button
 to copy all of the HTML or text onto the clipboard for use in another product HTML record.
to copy all of the HTML or text onto the clipboard for use in another product HTML record.
- If you click on the Edit button
 , a separate, larger window opens allowing you to edit your HTML and text.
, a separate, larger window opens allowing you to edit your HTML and text.
- From the Editor window:
- You can use the Import option to import data from another source into the HTML field.
- You can use the Export option to export the text and HTML tags to another file.
- You can use the Copy option to copy the text and HTML tags to the clipboard for use in another product media record.
- You can use the Import option to import data from another source into the HTML field.
- When you are done on the Editor window, click OK. When you return to EC03, ensure that you Update the record in order to keep the additions or modifications you have just made.
- You can enter regular text into this field or you can enter text that is 'marked up' with HTML commands. You can enter a maximum of 25,000 characters into this field. You can use the scroll bar to on the right hand side of the field to scroll up and down large amounts of text.
- List Box - displays all of the existing HTML Object records.
The following table outlines the functionality of the buttons on EC03:
| Button Label | Icon | Functionality |
| Delete / Trash Can |  |
Deletes the current HTML Object. The following confirmation message displays: "Delete Header and all its details? Yes/No". Select Yes to delete the HTML Object. |
| Submit |  |
Saves the information entered for the current HTML Object. |
| Delete |  |
Deletes the HTML language record for the current HTML Object. In order to delete the Object entirely, you must use the Trash Can in the header section. |
| Clear |  |
Clears all of the fields allowing you to enter a new HTML Object. |
| Copy |  |
Copies all of the HTML or text onto the clipboard for use in another product HTML record. |
| Edit |  |
Opens a separate, larger window allowing you to edit your HTML and text. |

HTML Objects (EC03)
